How to Use Elementor WooCommerce Builder
Table of Contents
In this tutorial, we will learn how to build an e-commerce store site with WooCommerce and how to adjust the design in Elementor. WooCommerce is a free, open-source, fully customizable plugin for WordPress that adds e-commerce functionality to your website. At the moment, WooCommerce is the most popular plugin on the entire internet, with a 68% usage distribution. 28,19% of all online stores are powered by WooCommerce. Ever since its inception in 2011, WooCommerce has experienced a steady incline in popularity and shows no signs of losing its market share. Thus, it is instrumental to understand the inner workings of the plugin and how the e-commerce content has been integrated into Elementor.
Why Should You Use WooCommerce?
If the numbers still have not convinced you that WooCommerce is the plugin for the job, then let us take a look at what WooCommerce offers you. Honestly, in web development, it is imperative to understand the limits of any plugin you might use. Achieving a general notion about what can and cannot be accomplished via a certain plugin is an indispensable skill. Now, let us see what makes WooCommerce stand out among the competition.
Low Entry Cost
One of the main selling points is the fact that WooCommerce is free. You are able to build a fully operational online shop without spending a penny. Keep in mind that, in order to access certain new features and enable additional functionality, you will need to acquire the paid extensions. Even though there is some cost involved, it is nothing in comparison to proprietary e-commerce solutions. Let us not forget that there are costs associated with running a WooCommerce store- hosting plan, domain name, themes, security, plugins, extensions, maintenance costs, payment processing fees, and so on. Nevertheless, the base platform itself is free to install and do as you like. In conjunction with the free version of Elementor, you will be able to create online stores for a minimal cost.
Feature-rich
You can sell everything with WooCommerce, be it physical products, digital products, or anything in-between. Any type of variation can be adjusted to your needs- colors, sizes, attributes, grouped products, et cetera. Every product can be created according to your specifications, not to mention that there is a limitless amount of products you can create.
Developer Friendly
WooCommerce is fully open source and managed on GitHub. You can participate in further development yourself if it is your cup of tea. As a consequence, the plugin easily integrates with most of the WordPress themes, not to mention the highly fruitful collaboration with Elementor. WooCommerce has created its own API which receives security reviews on a regular basis. Their homepage features comprehensive documentation.
Loads of Extensions
There are more than 400 official extensions available in the WordPress plugin repository not to mention new ones being created every day. From memberships and subscriptions to payment gateways and shipping providers, you can find the extension you need with ease.
Elementor and WooCommerce
WooCommerce elements have been successfully integrated into the Elementor and now every element can be fully customized according to your design. By using only Elementor, you can minimize your reliance on third-party plugins, thus increasing the speed and improving the performance of the website. And the wonderful thing is that it can all be achieved without writing a single line of code. Well, in reality, you will probably need to add some custom CSS, but only if you want to create a unique layout in your e-commerce pages. At the moment, there are more than 6700 WooCommerce themes available in ThemeForest alone, so, it is rather likely that you can forgo the coding part altogether.
For the sake of this tutorial, we will skip the WooCommerce setup and product addition. You can take a look at our previous article in order to get familiar with WooCommerce and its features.
Setting Up a Single Product Page in Elementor
Keep in mind that customizing pages for WooCommerce in Elementor is only possible for Elementor Pro users. Otherwise, you will not be able to use the Theme Builder and get access to the WooCommerce widgets. Honestly, if you are serious about your career in web development and plan to use Elementor often, then you should consider purchasing Elementor Pro. You can check out our article about the core differences between the free and the pro versions.
First of all, you need to create a Single Product template in Elementors Theme Builder. Locate the Templates menu bar in your WordPress dashboard. Click on it, and a dropdown menu will appear. Choose the Theme Builder. Take a note, that the option for creating templates for WooCommerce pages will only be available if you have activated the plugin.
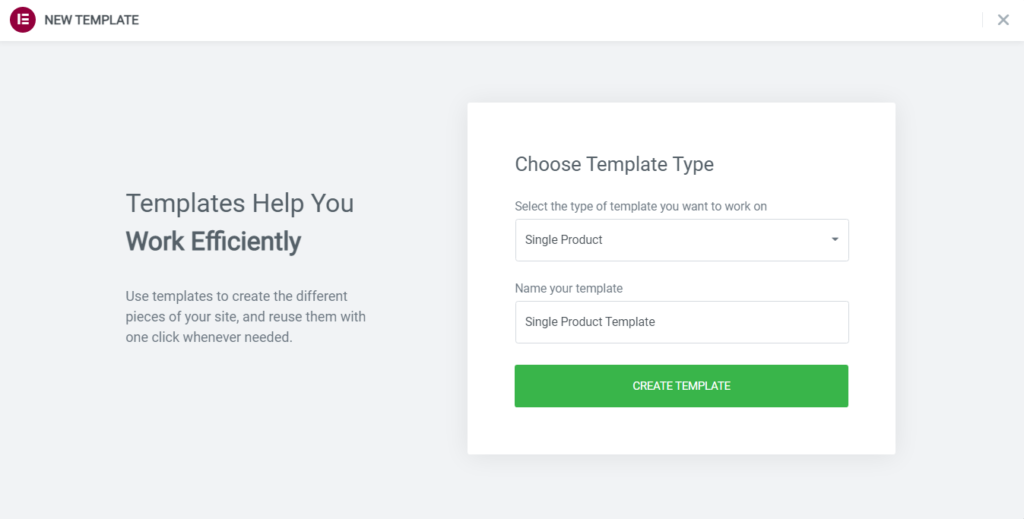
Secondly, click on the Add New button and create a Single Product template.
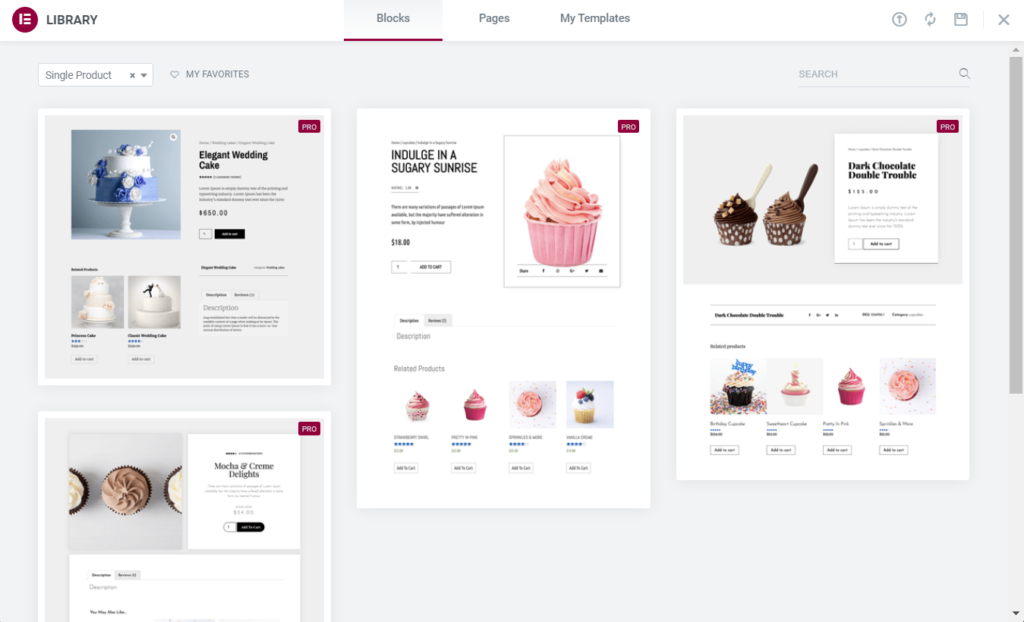
As you can see, Elementor offers you to pick a pre-made template or import one if need be. The Elementor templates are a useful e-commerce design example for beginners, but you will probably want to create one from scratch.
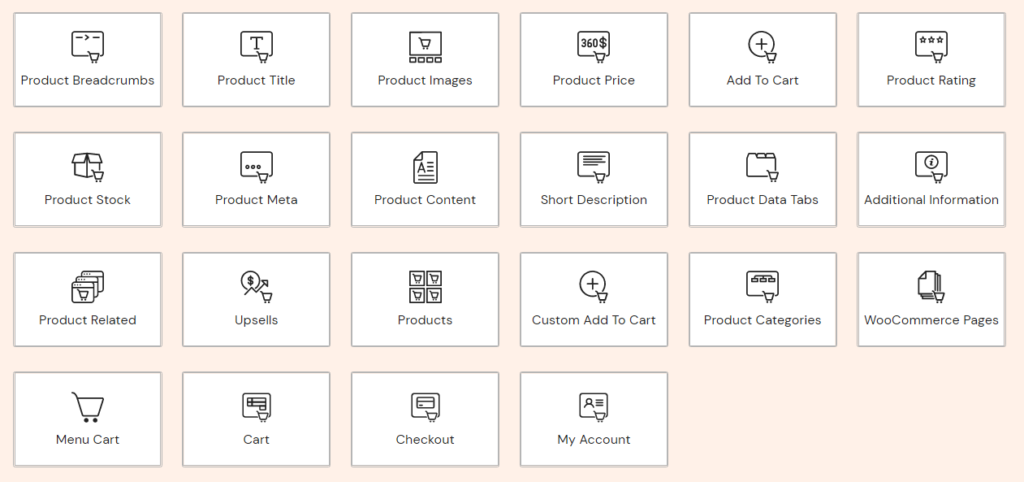
Thirdly, construct the product page according to your designs specifications. Elementor Pro has provided us with fully customizable WooCommerce widgets. You can create almost any layout you want with the aforementioned tools. Take into consideration that you should have at least a few example products with their required fields filled. It will immensely help you when previewing your new product page, as you will be able to see how your design looks on an actual product.
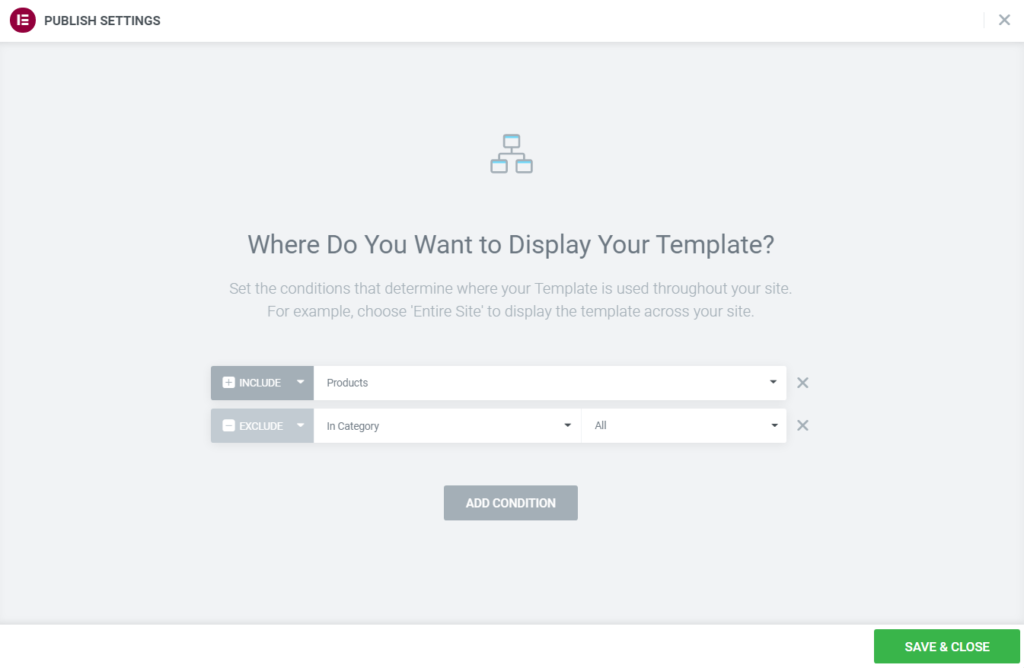
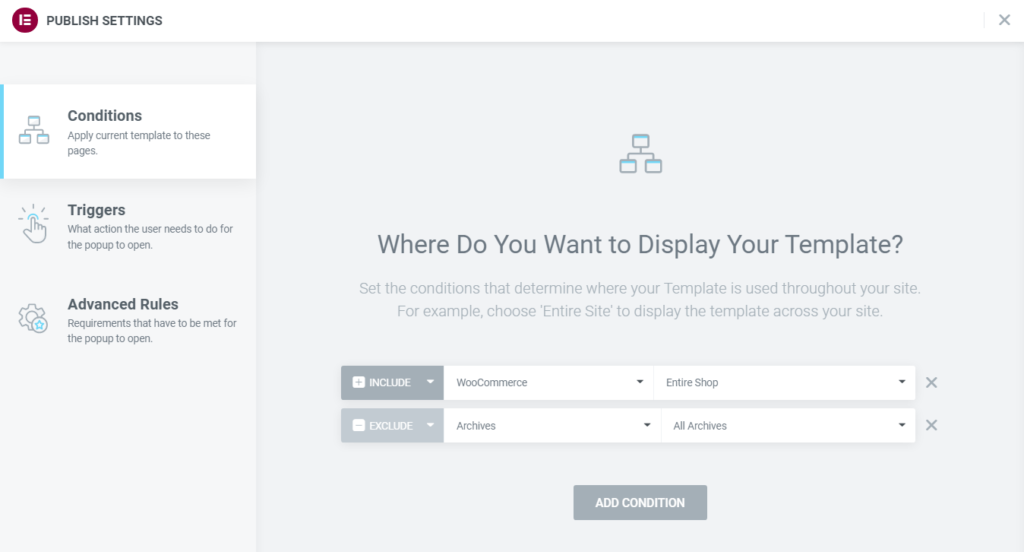
Fourthly, publish the page. The Publish button is located at the bottom right corner of the widget sidebar. Now, you will need to set the conditions that will determine how and where your new template will be used on the website.
By adding new conditions and using the Include and Exclude features you can set up any scenario possible and display your template precisely where you want to. When you are done, then click on the Save & Close button and see the fruits of your labor for yourself.
Setting Up a WooCommerce Shop Page
Now, that your single product page has been developed, we can continue with the shop page. During the installation, WooCommerce will always create a new page called Shop. Even though we can create a new template just as we did with the single product page, we should first take a look at what can be achieved via the WordPress Customizer.
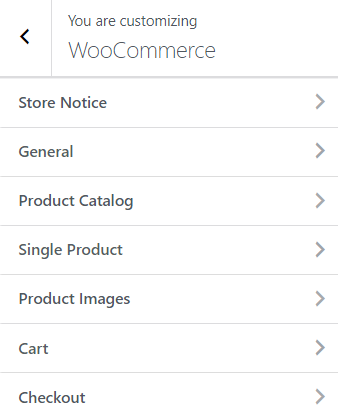
As you can see, there are options available for every WooCommerce element. You will be able to modify certain aspects of the WooCommerce layout. Unfortunately, without additional plugins, the capability to edit typographical elements and the sort is not present. Regardless, let us take a quick peek at the available options:
- Store Notice – Enable/disable a sitewide announcement for visitors.
- General – Choose whether or not to display the Cart Title and Cart Total.
- Product Catalog – Regulate what kind of content will be displayed in the store, adjust categories accordingly, and set how the products will be sorted. Content width as well as the number of product columns can be adjusted to your needs and the structure of product windows can be altered.
- Single Product – Enable/disable breadcrumbs
- Product Images – Define the width of the main product image and thumbnail. Choose how to crop the thumbnail.
- Cart – Enable/disable cross-sells.
- Checkout – Change the content appearance and pick what fields are mandatory. Set dedicated pages for Privacy Policy and Terms and Conditions and add a statement about them that displays during the checkout.
The options in the customizer are limited, especially, when it comes to the design. Thankfully, Theme Builder allows us to modify the shop page further. In a similar manner as previously with the single product template, we can re-design the shop page.
WooCommerce Shop and Products Archive Template
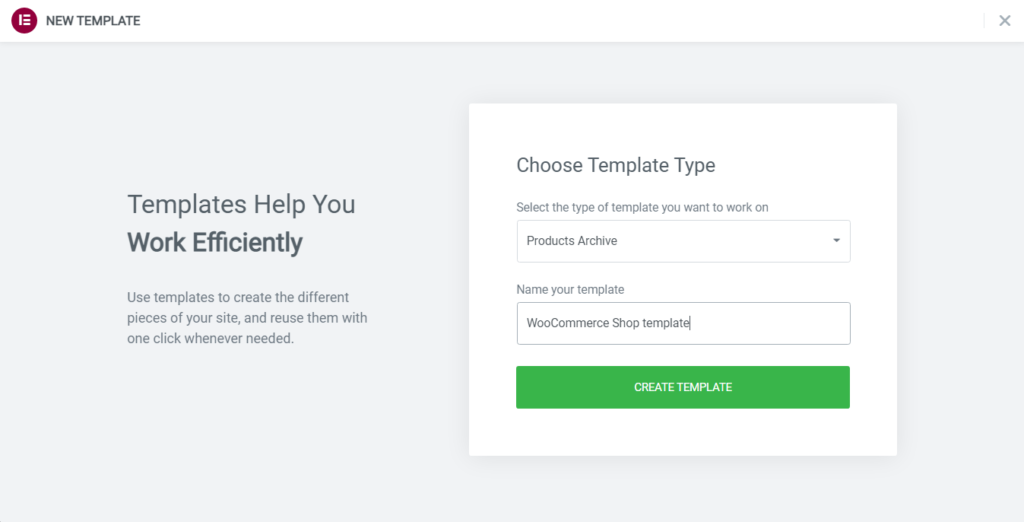
In essence, creating a shop template works almost the same as creating one for a single product. Instead of creating a Single Product template in Elementors Theme Builder, you will need to create a Products Archive template.
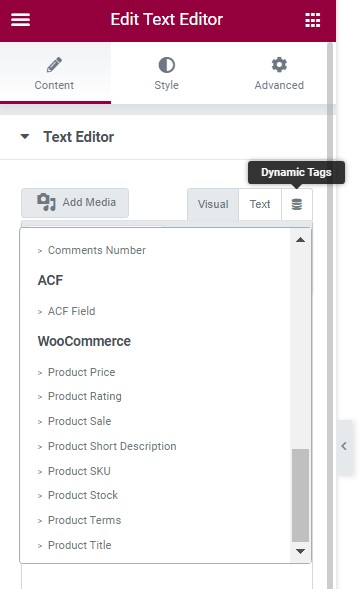
Elementor has provided its users with specific widgets for the WooCommerce shop. As you can see, single product widgets are available too. Besides, you can use any widget you wish and then display the required output via the dynamic content (dynamic tags) feature.
Now, you have finished designing the shop page and it is time to publish the page and set the conditions accordingly. Elementor allows setting the Product Archive template as the dedicated shop page, instead of the default WooCommerce one. By all means, you can use the template in various places and add additional conditions. Keep in mind that the Product Archive template customizes only the segment of the page where products are displayed. If you want to change the design of other elements of your shop page, then you will need to modify your theme.
WooCommerce Checkout and Cart in Elementor
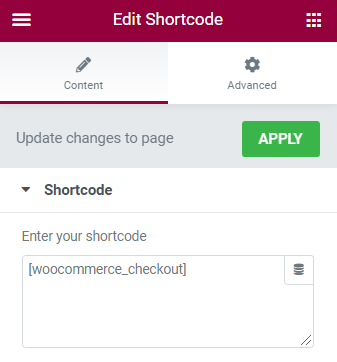
Previously we covered how checkout and cart can be modified via the WordPress Customizer. Unlike with a single product page and shop page, cart and checkout pages can be created like any other page in Elementor. There is a shortcoming though. WooCommerce features can only be added through the use of shortcodes and several widgets. You can adjust the design for every other element outside the aforementioned ones, but beyond that, there are not many options available that do not involve some coding. Elementor has a shortcode widget with which you can apply the cart or checkout on your page. Decide where you want to display it and then insert one of the following shortcodes:
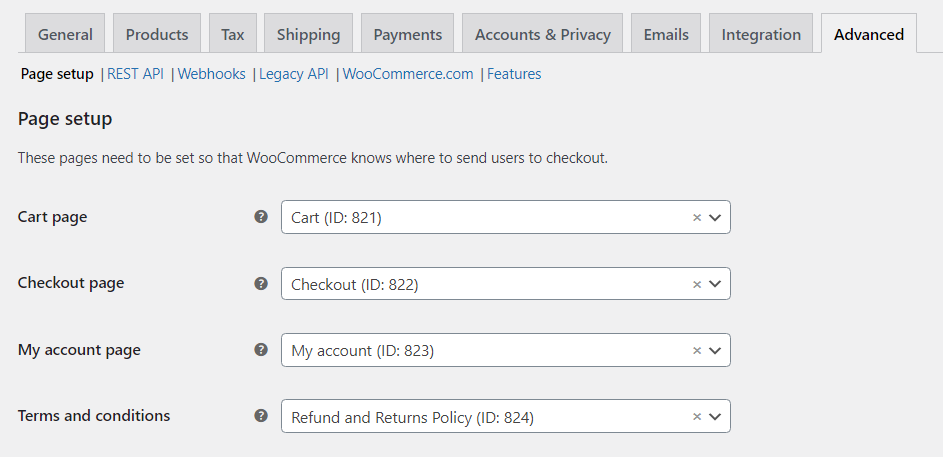
After finishing the design and publishing the page, you will need to define this page as your checkout or cart page in the settings. Locate the WooCommerce menu bar in your dashboard and go to Settings, then Advanced. Under the Page Setup, you can set the pages according to your needs.
E-commerce and Popups
Popups are a fundamental part of the e-commerce world. As a fact, a properly designed and intelligently placed popup can lead to a direct increase in sales. Information, otherwise lost in the flow of the site or skipped over by the visitor, can be presented as a popup, thus increasing the awareness of the content. Bear in mind that Google penalizes websites with an absurd number of popups, so it is imperative to implement popups smartly. Let us take a look at how popups could be used in your WooCommerce online store:
- E-mail list – Probably the most overused popup on the web altogether. In e-commerce, it is an efficient way of building a solid clientele. Having a large number of subscribers that are constantly alerted to new discounts, sales, etc. can only increase the traffic on your website.
- Aid the Visitor – Clients can be rather picky and, sometimes, not even know what they desire. Popups are of great help in helping them decide. Popup can guide the visitor to similar products, inform them about sales and discounts or point out any information necessary.
- Customer Surveys – Feedback is a valuable instrument in creating a stable business model. You can collect information about your products, websites design, or any other data connected with your online store.
- Sales and Discounts – If a planned sale is just around the corner, you can inform visitors with a popup. Or, if an ongoing sale is taking place, then you can notify new visitors about the special offers. Sale and discount popups are a great way to make the visitor browse your page. Other elements, for instance, time limit, can help create a sense of urgency to take advantage of the discount.
- Shopping Cart – Popups are a great tool to keep customers from abandoning their shopping carts. A great example would be a case when a page exit intent has been detected. It will only be shown to visitors who have placed items in the cart but have not bought anything yet. The latest statistics show that it can turn up to 35% of leaving visitors into customers.
There are almost limitless applications to e-commerce popups, these are just one of the more popular types of popups. Adjust the popup design according to your online store’s content and do not forget the message that you want to display.
Elementor and Popups
Now, you must be somewhat familiar with Elementors Theme builder. Similarly, we can design popups for WooCommerce related pages. Even though popups are created the same way as any other template page, they are located in their own menu subsection.
Click on the Add New button and either choose a pre-made template or design one from scratch. Make sure that your message is clear and concise. Do not forget about the tablet and mobile versions.
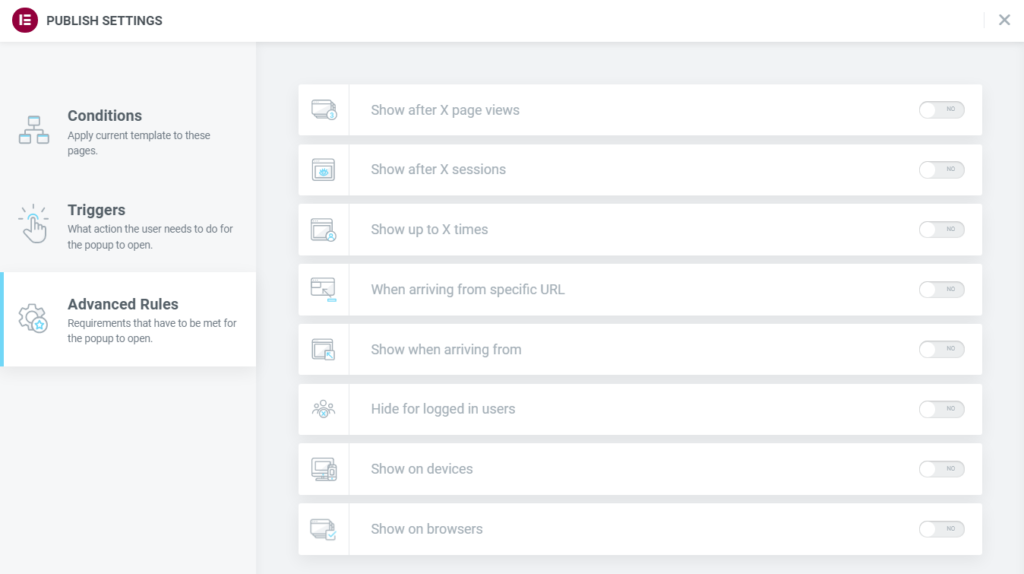
The core difference between a popup template and any other template is how it can be displayed. There are 3 sets of settings available: Conditions, Triggers, and Advanced Rules. Conditions are set in the same manner as previously by choosing where on your website specifically will the popup be applied to.
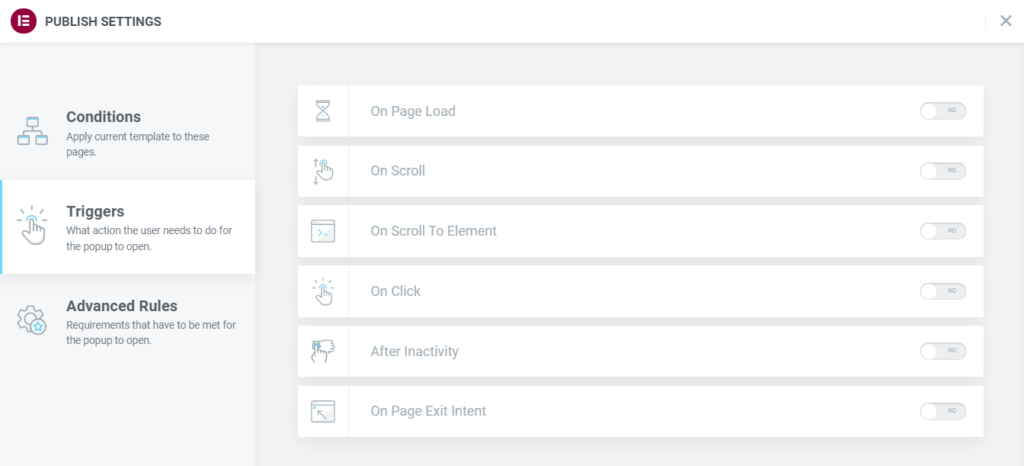
Triggers regulate what action will prompt the popup to appear. Take time to consider what triggers will increase the effectiveness of your popup.
Advanced Rules lets you decide what requirements need to be met for the popup to appear. As you can see, there are numerous settings for you to play around with.
Your popup has finally been finished and published. All you have left to do is reap the fruits of your labor. Be mindful of how you implement your popups. No popup is better than a badly designed one!
Final Words
As time has gone by, e-commerce has gained a solid footing in the WordPress platform. Plugins like WooCommerce have slowly, but surely become a staple in WordPress web development. In conjunction with the powerful page builder Elementor, WooCommerce related content can be designed according to any specifications and displayed wherever you desire. Even though the free version of WooCommerce has certain limitations, with additional paid and free plugins you can achieve the necessary outcome. With a low entry cost in comparison to the competition and stellar features, WooCommerce has gained its momentum and every year is used by increasingly more WordPress users. We hope that you will have a great time while creating your online shop and stay tuned for more articles, cheers!