How to create an animated banner with Elementor
Table of Contents
The best way to attract people to the banner will be using quality graphics. But what if we tell you that there is one more way using which you can increase the attention span of the users? You can use Elementor animated banner. Elementor is a page builder that allows you to animate the banner. This will surely attract many visitors and will also force many visitors to visit the target website that you are planning to redirect to. If it’s an advertisement for your website, you will surely get a good response here.
Overview of Elementor animated banner
When we animated the banner, we don’t mean to upload the GIF or video file to the website. Instead, we will animate the banner directly.
Now, there are many ways you can use to animate the banner. We will see the best ways that you can use here. Two major ways are using which you can do Elementor animated banner. For the first method, we will use a plugin called JetElement. The next method is a little bit different where we will use the Elementor Pro plugin to animate the banner.
If you are wondering which one is free, we got bad news for you. Both of these plugins are paid. So, if you want to have Elementor animated banner, you will have to pay for it. There are no other ways to have it.
The price of JetElements is less as compared to the Pro version. However, the pro version will give more features. Don’t worry, we will cover both of these ways on how to Elementor animated banner on any page you want. In both of these methods, you will get various ways to Elementor animated banner.
We will begin with the pro version as many people are willing to use the pro version instead of going with the third-party plugin.
Using Elementor Pro for Elementor animated banner
Elementor Pro has various features that you can use here. However, we won’t talk about the fancy features you are going to get. Instead, we will directly jump to the point and see how you can use Elementor pro for Elementor animated banner.
Here, there is no specific way for the banner. Elementor allows you to have complete control over all the elements and not just for the banners. So, you can use animate anything whether it’s a banner or not.
You need to create a page where you want to add the banner. You can then add the banner to the page. To add the banner, you can directly click on the image option and then add the image from there. There are few customization options directly available. So, you can customize it as per your wish.
So, once you are there, we will then see how you can make it animated.
Using Motion Effects
To make the banner animated, we will use motion effects. Motion effects are available only on the pro version of Elementor. Using Motion effects, you can animate the banner in the way you want.
You can easily find the option for Motion graphics when you go to the “Advanced” panel.
There are many options in the motion graphics panel. This is how you can change things. We will see how you can use the motion graphics now.
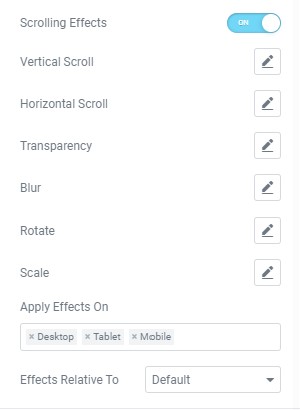
Scrolling Effects
The best way to have an Elementor animated banner is to add scrolling effects in the element. Scrolling effects will make it look like that the banner is being scrolled. When the users scroll, the element is also scrolling at a slower speed.
This is why it will give beautiful parallax effects. If you are planning to do something like this, you can surely use the scrolling effects.
There are two main types of scrolling effects you can use. One of them is the classic vertical scrolling which you might have seen in many parallax effects. However, if you are not a huge fan of parallax, you also use horizontal scrolling.
It will move the elements sideways which again gives a beautiful feeling to the users. Users will see the banner on the text above the banner moving on either side.
If this is not something that you mean when we say “Elementor animated banner”, you should surely check out the next section.
Mouse Effects
This is the favorite part of many people who want an Elementor animated banner. Let’s say, you are advertising an aquarium ad. Now, what is the best way to animate the aquarium ad?
Well, you can use the mouse track actions. This is the best feature available in Elementor that you can use for motion effects and animation.
Turn on the mouse effects from the panel. thereafter, you will get two options. You can either have the movements in the same direction as your mouse or you can have it alternately. Here, we will have it in the same way. You can also click on the opposite if you want it.
The next step is where you need to select the speed of the scrolling. The mouse action or mouse track effects look beautiful if you set it at a lower speed. If the speed is high, it won’t look that good. Of course, depending on the context, you can set the speed. If you are advertising something that has something to do with speed, you can surely increase the speed here. This is how you can set the options.
One yet another thing that you can use just like a mouse track in the 3D tilt.
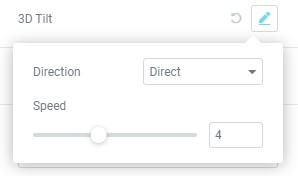
3D Tilt
You can turn on “3D Tilt”. It will then tilt the banner in the direction that you have selected. Like you might have guessed, it will follow the user’s mouse. So, you can set the direction and then set the speed as well.
Here, the speed should be medium. You don’t want the tilt to happen too fast and neither do you want it to happen too slow. It should be somewhere in between. So, you can set the speed accordingly.
Once you have set the speed and direction, you can check out the page and see if it’s working fine or you need more effects.
Rotate and Scale
If you want the two simplest yet most effective animation effects, you can use rotate and scale. Many websites use these two animations and you won’t even notice. For instance, if you have a car banner, you can set the wheels into rotation effect. It will move whenever the user scrolls. So, it looks like the car is moving.
You can set the anchor points here to tell Elementor which part needs to be moved. Don’t worry, you will get full control here. You can set the direction of the rotation and you can also speed up the rotation.
If you also want the users to feel that the car is either coming towards you or going n the opposite direction, you can use the scale option. The scale will zoom in on the element. To set the configuration, you will first have to select the direction and then you will have to select the viewpoint. The direction will tell you which side the zooming/scaling will occur on. Not to mention, you can also set the speed here.
Using JetElements for Elementor animated banner
JetElements makes it extremely easier for you to set up and start using JetElements for creating the animated banner.
Here, things are easier as compared to the Pro version. You will have to get the JetElements plugin before you can make any changes here. As you might have guessed, it’s a paid plugin. If you compare the pricing with the pro version of Elementor, it will surely cost you less as compared to Elementor. In the same way, there are fewer features available. Therefore, you need to keep that in mind as well.
Now, we will see how you can create Elementor animated banner using JetElements.
Creating the Banner
In Elementor Pro, we just added an image and then we treated it as a banner, right? Here, you don’t need to do that. There is a direct option for the banner. You just need to click on the banner and then it will directly add the banner.
For the people who have never used a third-party Elementor plugin before, you just need to activate the plugin. Thereafter, you will start seeing all the widgets in the sidebar.
When you see the complete list of the widgets, you can then select the Banner from the options. If you don’t see it, you can activate the banner widget by heading over to JetElements settings. This is how you will start seeing the banner.
Just drag and drop it on the page and then you can start making the changes.
Adding the Details
Once you have the banner, you can start adding the content there. It only supports the image. So, you will have to create an image that you wish the animate.
The first thing you need to do is set the size of the image. The size will matter the most when you want to edit the image. You can easily make the changes in size. The size should be in such a way that it can be animated easily.
It also asks for the title and the description of the banner. You shouldn’t add that as it will change the way of the animation. You can surely add the text for the testing and see if it’s working properly or not. In most cases, you will have to remove it and just have the banner.
Animating the Banner
The next thing that you need to do is to set the settings. When you are customizing the editing panel, you will also see another option for the settings.
In the settings option, you will see various ways using which you can have the animation in many ways.
Now, here is the biggest problem of JetElements when you want to do the Elementor animated banner. You will only have to select the animation and they have not given the proper names of the animation. Therefore, you will have to select every option and see things yourself.
You can easily select one animation effect and then see if it is working great or not. This might be a little bit time-consuming as you don’t know how it will come out. There are several effects from which you can choose. There are no other options that you can select here.
Section Customizations
You can surely do the section customizations. You might be knowing that JetElements and the Elementor pro version also provide various features to customize the sections. You can easily customize the sections and add the effects there. For instance, if you want to move the water and the fish images, you can set the water as the section background and set the normal animation in the fish. It won’t directly be an Elementor animated banner but it will surely look beautiful. So, you can also think about the same.
So, the main thing that you need to keep in mind is that you can set the customizations to the entire section instead of checking the banner animation. This is how you can get more from the animation. This is how you can start the animation.
Final Words
To conclude, this is how you can Elementor animated banner. There are two ways that we discussed that you can use here. The most preferred way that people use is by using the pro version. When you use the pro version, you will get more features to customize the banner. In this way, you can easily make the banner look in any animation you want. On the other hand, if you want limited animation, you can surely go with JetElements. It can animate the elements but there are very few animation effects available that you can use. So, you need to keep that in mind.